userChrome.css is a style sheet with special importance to Firefox. The rules in userChrome.css are applied to the user interface, and can override nearly every built-in style rule. Unfortunately, you cannot use userChrome.css to change the functional operation of Firefox; that's what extensions are for.
Creating a userChrome.css file and adding style rules allows you to make changes to fonts and colors, hide unnecessary items, adjust spacing, and make other changes to the appearance of Firefox. The following examples illustrate the wide range of effects you can create, either by creating your own style recipes, or building on the work of CSS wizards sharing their talents on the web.
Hide Unwanted Menu Items
For Firefox 89+ (Proton UI), please refer to the current version of this article at: What is userChrome.css and what can it do?.
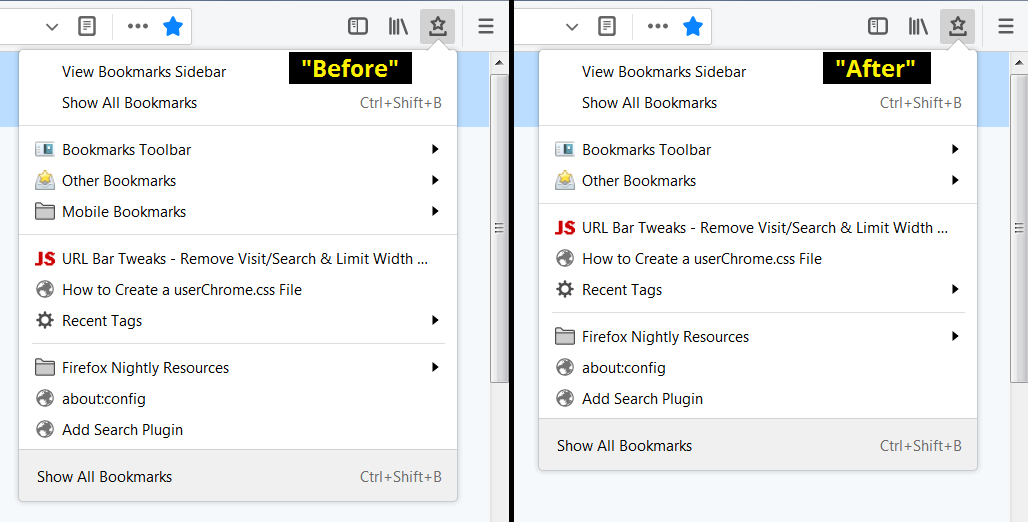
Do you have Sync set up, but no mobile bookmarks?

CSS:
/* Hide Mobile Bookmarks from Toolbar Bookmarks Menu */
#BMB_mobileBookmarks {
display: none !important;
}
Among other sources, this was discussed in a Mozilla Support thread: how do I delete the mobile bookmarks folder? If you wanted to hide everything above your own bookmarks, you could use:
/* Hide Top Items on Bookmark Menu Button drop-down */
#BMB_viewBookmarksSidebar,
#BMB_bookmarksShowAllTop,
#BMB_bookmarksShowAllTop + menuseparator,
#BMB_recentBookmarks,
#BMB_recentBookmarks + menuseparator,
#BMB_bookmarksToolbar,
#BMB_unsortedBookmarks,
#BMB_mobileBookmarks,
#BMB_mobileBookmarks + menuseparator {
display: none !important;
}
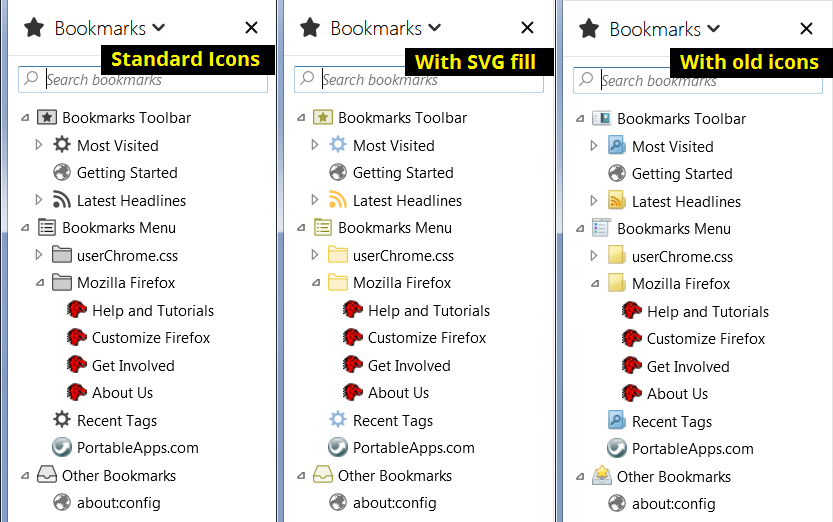
Color in Gray Bookmark Folder Icons
For Firefox 89+ (Proton UI), please refer to the current version of this article at: What is userChrome.css and what can it do?.

SVG Fill
CSS (download SVG fill) (updated 17 Sept 2018) (10 May 2018 version, 19 Dec 2017 version):
/* Colored folders for Bookmarks Menus, Bookmarks Sidebar, Bookmarks Toolbar, Library window, Add/Edit Bookmarks dialog
Original: https://www.userchrome.org/samples/userChrome-color_bookmark_folders_20171219.css
Updated for Firefox 60: https://www.userchrome.org/samples/userChrome-color_bookmark_folders_20180510.css
Uses mods for Firefox 62 from cor-el's Sept. 15, 2018 post:
https://support.mozilla.org/questions/1232447#answer-1151074
*/
/* Standard folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Standard folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container),
#editBMPanel_folderMenuList > .menulist-label-box > .menulist-icon,
#editBMPanel_folderMenuList menupopup menuitem {
fill: #e8bb00 !important; /* slightly muted gold */
}
/* Live Bookmark -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][livemark="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Live Bookmark -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, livemark) {
fill: orange !important;
}
/* Smart bookmark folder -- on Toolbar and Menus */
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
:-moz-any(
#PlacesToolbarItems,
#PlacesChevronPopup,
#BMB_bookmarksPopup,
#bookmarksMenu) menu[container="true"][query="true"] > .menu-iconic-left > .menu-iconic-icon,
/* Smart bookmark folder -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, query) {
fill: #69c !important; /* similar to blue smart folder color */
}
/*** Top-level "container" icons (otherwise would be Standard folder color) ***/
/* Bookmarks Menu -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_menu________),
#editBMPanel_bmRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="1"] > .menulist-label-box > .menulist-icon {
fill: olive !important;
}
/* Bookmarks Toolbar -- on Menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #bookmarksToolbarFolderMenu > .menu-iconic-left > .menu-iconic-icon,
/* Bookmarks Toolbar -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_toolbar_____),
#editBMPanel_toolbarFolderItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="0"] > .menulist-label-box > .menulist-icon {
fill: olive !important;
}
/* Other Bookmarks -- on Menus */
#BMB_bookmarksPopup #BMB_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
#bookmarksMenuPopup #menu_unsortedBookmarks > .menu-iconic-left > .menu-iconic-icon,
/* Other Bookmarks -- in Sidebar, Library, Add/Edit Bookmark dialog */
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks),
:-moz-any(
#bookmarks-view,
#editBMPanel_folderTree,
#placesList,
#placeContent) treechildren::-moz-tree-image(container, queryFolder_unfiled_____),
#editBMPanel_unfiledRootItem > .menu-iconic-left,
#editBMPanel_folderMenuList[selectedIndex="2"] > .menulist-label-box > .menulist-icon {
fill: olive !important;
}
/* (Older Firefox) Avoid overriding classic Bookmarks Toolbar and Other Bookmarks icons in menus */
#BMB_bookmarksPopup #BMB_bookmarksToolbar.menu-iconic-icon,
#bookmarksMenu #bookmarksToolbarFolderMenu.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
}
#BMB_bookmarksPopup #BMB_unsortedBookmarks.menu-iconic-icon,
#bookmarksMenu #menu_unsortedBookmarks.menu-iconic-icon {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
}
There is a discussion about the original version of this style recipe, and other variations on the theme, on Mozilla's support forum at All bookmarks have grey folders-update 56.
Old Icons Variation
To install: (A) download this zip file containing the style sheet and old images from Firefox 56: Fx56_bookmark_buttons.zip (updated Sept. 12, 2019) (older versions: Oct. 13, 2018, Dec. 19, 2017); (B) extract all contents into the chrome folder; (C) if you do NOT have a userChrome.css file, rename userChrome-STARTER.css to userChrome.css; (D) if you DO already have a userChrome.css file, copy the line from userChrome-STARTER.css to the top of your userChrome.css file to include the userChrome_Fx56_bookmark_icons.css file; (D) make sure toolkit.legacyUserProfileCustomizations.stylesheets is set to true. Firefox will pick up the change at your next startup.
Move the Tab Bar Below the Other Toolbars (like Firefox 1.0-3.6)

Firefox 65+: The structure of the toolbar area has changed. You can use the rules from Aris: Custom CSS tweaks for Firefox Quantum. I have created extracts, but these may not work on every system:
- Firefox 74+ on Windows and Linux (updated July 17, 2020; checked Jan. 24, 2021)
Firefox 72-74 on Windows and Linux (updated Feb. 13, 2020)
Firefox 68-71 on Windows and Linux (updated Dec. 22, 2019) - Firefox 74+ on MacOS (updated Jan. 24, 2021)
Firefox 68-74 on MacOS (updated Dec. 7, 2019)
In case of problems, please visit the source.
Legacy CSS for Firefox 57-64: download (updated 6 Mar 2018).
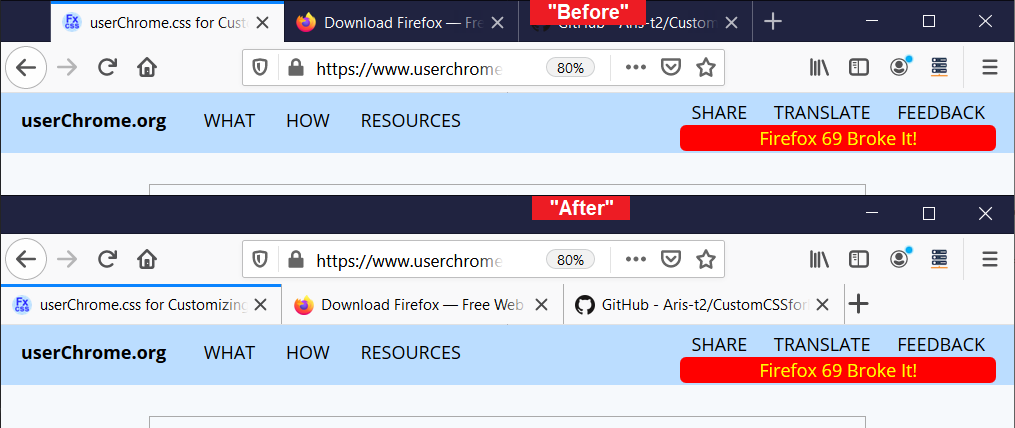
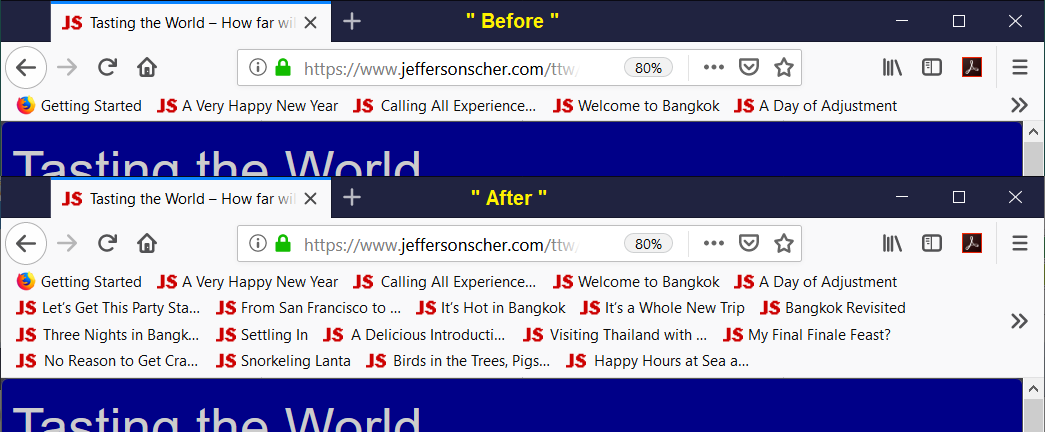
Expand the Bookmarks Toolbar to Multiple Rows

Update (3/13/2020): For Firefox 74, please refer to this thread on the Firefox subreddit: https://www.reddit.com/r/firefox/comments/fgozre/multiple_bookmark_toolbar_rows_in_ff_74/
CSS:
/* Wrap Bookmarks Toolbar -- Unlimited Multi-row for Firefox 66-73 */
/* From https://www.reddit.com/r/FirefoxCSS/comments/b346fz/firefox_66_destroyed_my_more_toolbars_fix/eix109b/ */
#PersonalToolbar {
min-height: unset !important;
max-height: unset !important;
}
#PersonalToolbar #PlacesToolbarItems {
overflow-x: visible !important;
overflow-y: visible !important;
display: inline-block !important;
}
/* For Firefox 69 */
#PersonalToolbar #PlacesToolbarItems toolbarbutton {
visibility: visible !important;
}
There are multiple style recipes to "wrap" the bookmarks toolbar, including:
- bookmarks_toolbar_multiple_lines.css (by the author of Classic Theme Restorer)
- Multiple row bookmark toolbar for Firefox 57/58? (for Firefox 57-65)
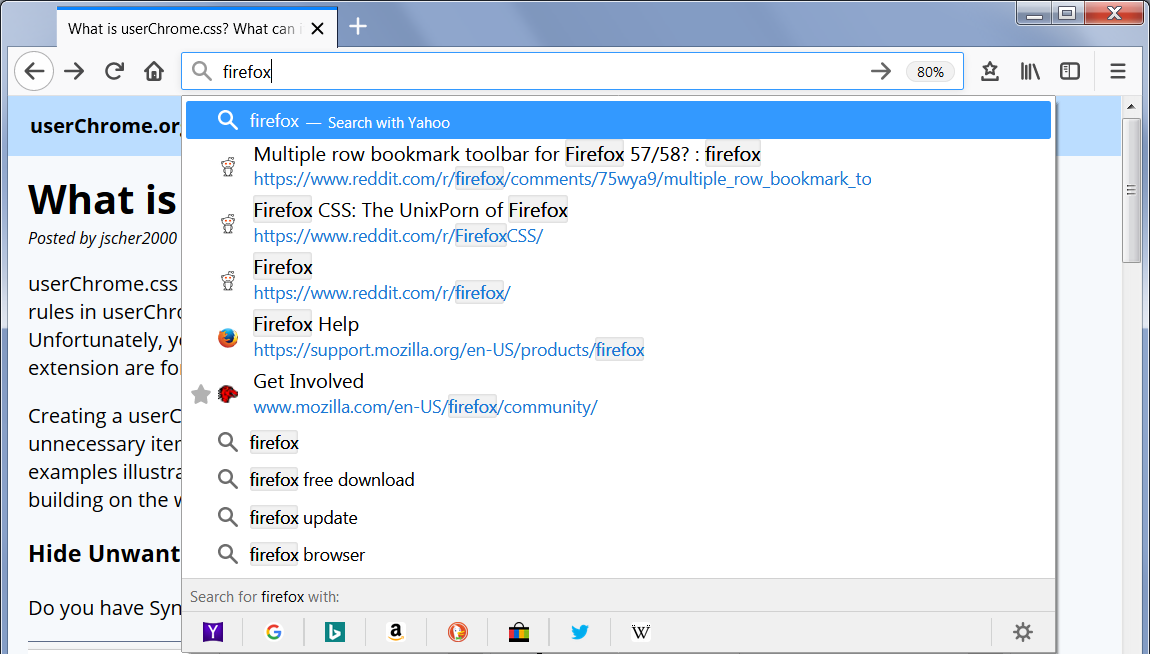
Rearrange the Address Bar Drop-Down List
Perhaps you prefer the two-row display from before Firefox 48?

You can find an updated reciple for Firefox 75+ in this article: Megabar – Configuring and Styling the Firefox 75+ Address Bar.
Curve the Tabs
For many users, squared off tabs are unacceptably ugly. It is not too difficult to introduce some rounded shoulders to the tops of tab, but re-creating the flared lower parts is more challenging.

CSS (download):
/* Curve the background tabs at the upper left and right corners
May not work on add-on themes. */
.tabbrowser-tab {
border-radius: 10px 10px 0px 0px / 15px 15px 0px 0px !important;
}
/* Curve active tab and slightly overlap neighboring tabs */
.tabbrowser-tab .tab-background[selected="true"] {
margin-left: -1px !important;
margin-right: -1px !important;
border-radius: 10px 10px 0px 0px / 15px 15px 0px 0px !important;
}
/* Shorten the tab line along the tops of tabs */
.tab-line {
margin-left: 9px !important;
margin-right: 9px !important;
}
/* Shorten the vertical lines between background tabs */
.tabbrowser-tab::before, .tabbrowser-tab::after {
margin-top: 9px !important;
}
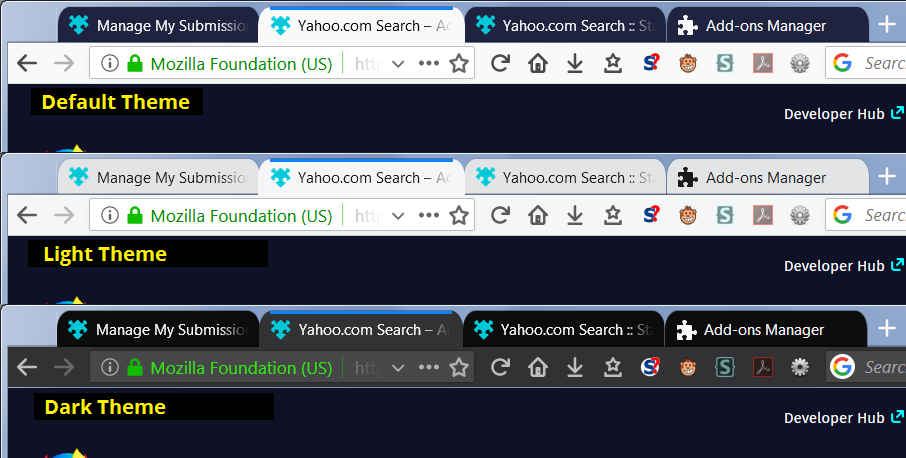
/** "Light" Theme (Dark Text) **/
/* Border the background tabs (10% gray) for greater visibility */
#main-window:not([lwthemetextcolor="bright"]) .tabbrowser-tab:not([selected="true"]) {
border: 1px solid rgba(0,0,0,.1) !important;
border-bottom-color: transparent !important;
margin-right: -1px !important;
}
/* Remove short vertical lines between background tabs */
#main-window:not([lwthemetextcolor="bright"]) .tabbrowser-tab::before,
#main-window:not([lwthemetextcolor="bright"]) .tabbrowser-tab::after {
border: none !important;
}
The following style recipes aim to restore the Firefox 29-56 tab shapes. They are much more elaborate and are a bit more prone to breakage as Firefox evolves, so check for updates if something goes wrong (or click the author's Issues tab and submit a bug report):
- Photon Australis by wilfredwee
- FirefoxUI hybrid by axydavid (makes several other changes; not working well in Firefox 59)
- Photon Australis Curve Tab (semi-Chrome style) (makes several other changes; tabs can get very small)
- Or if you like the trapezoid shape of tabs in Google Chrome: firefox-like-chrome (some visual glitches in Firefox 59 on Windows)
- And the recent redesign of Chrome's UI inspired this one: MaterialFox
Ready to Give It a Try?
If you have a user interface tweak in mind, these pages may help:
Related Questions
What's Chrome got to do with it?
If you mean a browser named Chrome, nothing. Mozilla has used to term chrome to refer to the user interface of its browser since it developed Firefox's predecessor, the Mozilla Suite. Another company liked it so much they named a bunch of products after it. But you definitely do not need those products to create or use a userChrome.css file in Firefox.
Is this the same as userChrome.js?
No, not at all. See the following page for an overview of how a JavaScript file named userChrome.js might be applied to Firefox: What is userChrome.js?.